Código Hub - Web-based IDE
Welcome to our guide on how to use Código Hub, our web-based development environment. Código Hub provides comprehensive tools and programs for developers to create projects using our Código Interface Description Language, CIDL for short.
Whether an experienced developer or just starting, Código Hub makes writing, debugging, and testing your code in one central location easy. In this guide, we'll provide step-by-step instructions on how to get started with Código Hub and begin developing with CIDL.
Open Código Hub
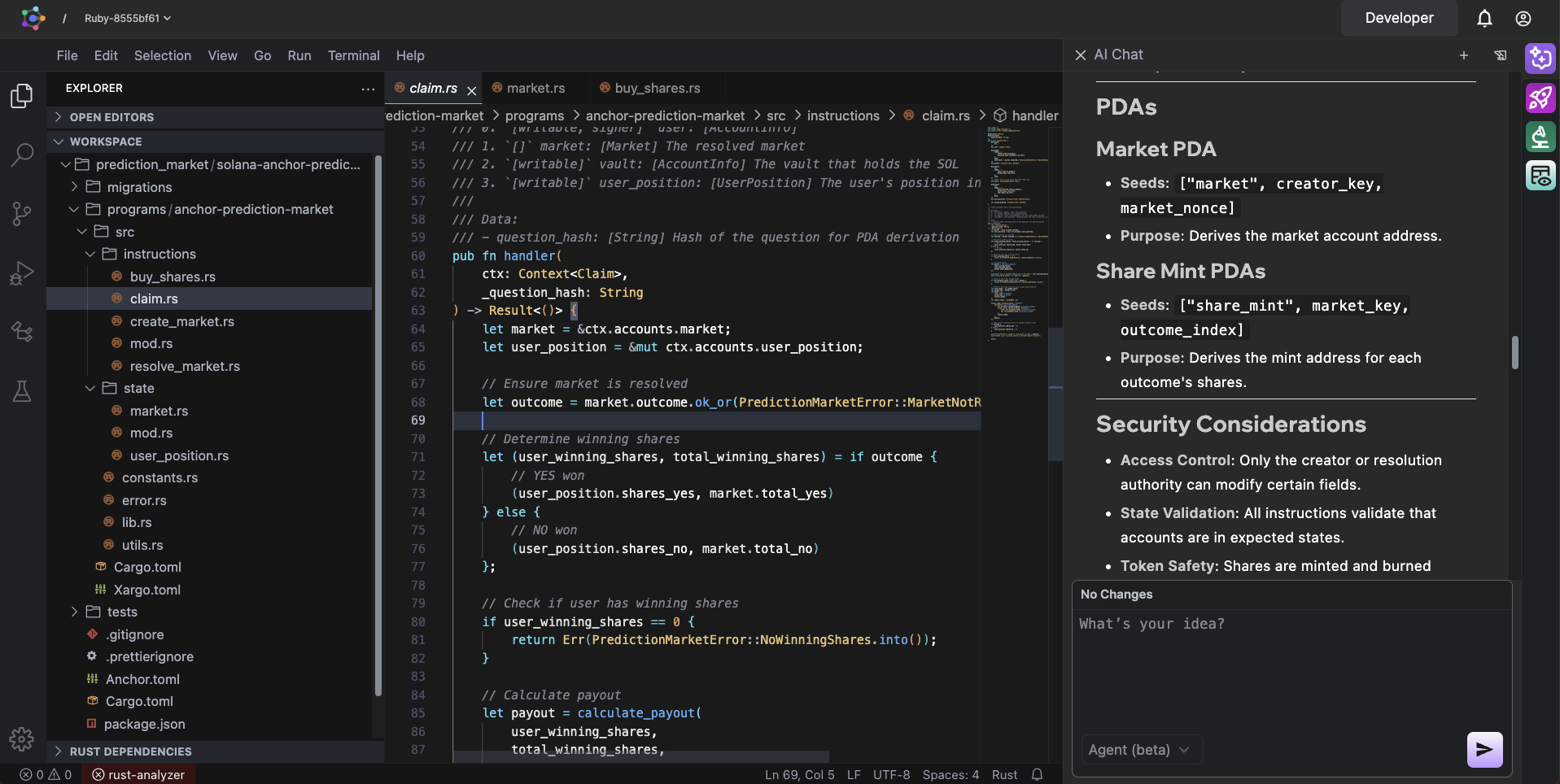
Código Hub in Action
Código Hub is built on the foundation of Visual Studio Code, a popular desktop code editor many developers use. As a result, if you have experience using VSCode, you'll find that the web-based environment of Código Hub will feel familiar and intuitive.

Código Hub comprises several main sections that provide different functionalities to developers. These sections include:
- Editor: This is the main area where developers write and edit their code. The editor is highly customizable and supports a wide range of programming languages.
- Sidebar: The sidebar provides quick access to different features and functionalities of Código Hub, including file explorer, search, source control, debugging, and extensions.
- Status Bar: The status bar displays information about the current file being edited, such as the programming language, indentation, and file encoding. It provides access to various features and settings, such as language mode and line-ending format.
- Command Palette: The command palette allows developers to execute commands and perform tasks within Código Hub, such as opening files, running tasks, and installing extensions.
- Settings: Código Hub allows developers to customize various settings and preferences to tailor their development experience to their specific needs and preferences.
- Web-based documentation: Código Hub provides a web-based documentation extension that allows developers better understand and collaborate with the CIDL. The documentation is generated in real-time based on the CIDL content.
By leveraging these different sections and their functionalities, developers can efficiently and effectively write, debug, and test their code using Código Hub.
Available tools and programs
Código Hub provides a comprehensive set of tools and programs for developers to create projects using our CIDL; these tools are:
Cargo CLI
The Cargo CLI is a command-line interface tool used for managing Rust projects. It is Rust's official build tool and package manager, making it easy for developers to create, build, and manage Rust projects.
For now, the commands that we are going to use are:
cargo build-sbfWith this command, we are going to build our Solana Contracts
You can learn more about Cargo CLI by clicking here
Solana CLI
The Solana CLI (Command Line Interface) is a set of command-line tools used to interact with the Solana blockchain. It lets you create a wallet, send and receive SOL tokens, and participate in the cluster by delegating stake. The CLI provides a simple and efficient way to get started with Solana.
For now the commands that we are going to use are:
solana program deploy path/to/your_solana_contract.sowith this command you are able to deploy the solana program to a validator.solana address- Returns your public key.solana config get- Allows you to get information about the Solana CLI, like the RPC URL, where the Key pair is located, etc.
You can learn more about Solana CLI by clicking here
The Solana CLI RPC URL comes preconfigured to: http://127.0.0.1:8899
Others programs and Tools
The Código Hub environment comes with additional tools and programs to get you started working with the CIDL. These are:
- The Node CLI is a tool that allows you to run JavaScript code outside of a web browser. It's essential for creating and testing server-side applications, build scripts, and other JavaScript projects in a command-line environment.
- The Git CLI is a tool for managing and tracking changes to your codebase. With Git, you can create and maintain code branches, collaborate with others, and track changes over time.
- The Anchor CLI Anchor is a framework for quickly building secure Solana programs.
Next Steps
Congratulations! 🎉👏 at this point, you should have a basic understanding of the available tools that Código Hub comes with. To summarize what we learned:
- Código Hub comes with Cargo, Solana, and Código CLI
- Código Hub is based on the Visual Studio Code editor
- Código Hub comes with a web-based documentation extension
These links may help you on your journey to writing smart contracts with the CIDL:
Join the Código community 💚
Código is a growing community of developers. Join us on Discord and GitHub